Simple todo list ui 443578-Simple todo list app
8 Memorigi Memorigi, a brand new todo list app not only presents a nice and intuitive material design UI It also offers some extremely useful features like cloud sync, reminders, and weather integration, which provides you with realtime weather informationA Todo List Example# Jump to 🤞 Just show me the code;Replace the newtab page with a simple todo list Simple Todo offered by Arnelle Balane (8) 1,000 users Simple UI yet beautiful Was this review helpful?

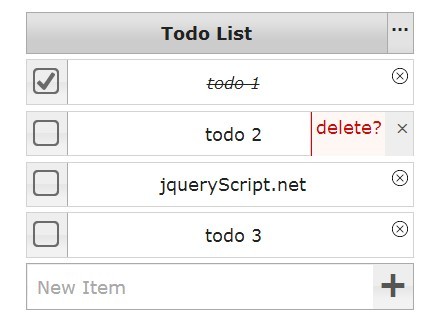
Jquery Todo List Plugins Jquery Script
Simple todo list app
Simple todo list app- Written by Stoyan Rachev I recently created Todor, a simple Webbased Todo list application based on Google Web ToolkitThis is my second entry for an ongoing internal contest at SAP, after FeederAgain, my main goal was not to simply satisfy the contest requirements, but rather to explore and showcase the best architecture principles and programming practices of A simple todo list app written in Swift and SwiftUI using UserDefaults as backing storage for Local Hack Day Build (19) at the University of Washington UWAppDev/SwiftUI




Todo Design By Akhtem Dribbble
DhtmlxList enables displaying items in a list based on a custom template If a large amount of data is processed, you can make use of dynamic rendering, which will speed up your app The control provides support for dragndrop of items between lists End users may benefit from a convenient arrow keys navigationAllow adding todos via input;ToDo List Tutorial (Swing) Introduction The purpose of this tutorial is to teach you all of the basic techniques you need to get up and running with Data Abstract for Java You will develop a simple ToDo List sample application to manage task lists for different users The sample application will have the following functionality
ToDoList UI Python The ToDoList panel is a simple widget that helps organise your work on a nuke script watch a quick video here To install save the downloaded file into your NUKE_PATH and put the following code into your menuSimple TodoList app using Typescript and ChakraUi Contribute to Pellumbengineer/TodoList development by creating an account on GitHubWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more
Как сделать ToDoList для записи задач, идей, планов на C# с использованием базы данных SQL👌 Дизайн Bunifu UI Library https️ Connecting the Component; Download In this tutorial we are making a simple AJAXed Todo List App, with PHP, MySQL and jQuery In the process we are going to demonstrate PHP's OOP capabilities, play with jQuery UI and implement some nice AJAX functionality Note This tutorial is quite old and doesn't work in PHP7 and above We are keeping it online only as a reference




Ui To Do List




17 Todo List Inspiration Ideas
👆 Providing the store;What we will do is pick up from a previous post about React components and put to practice the theories we discussed following community best practices as always As the topic implies, we are going to be building a ToDo application withEach task would be stored within the data




List Ui Design Principles And Examples Justinmind




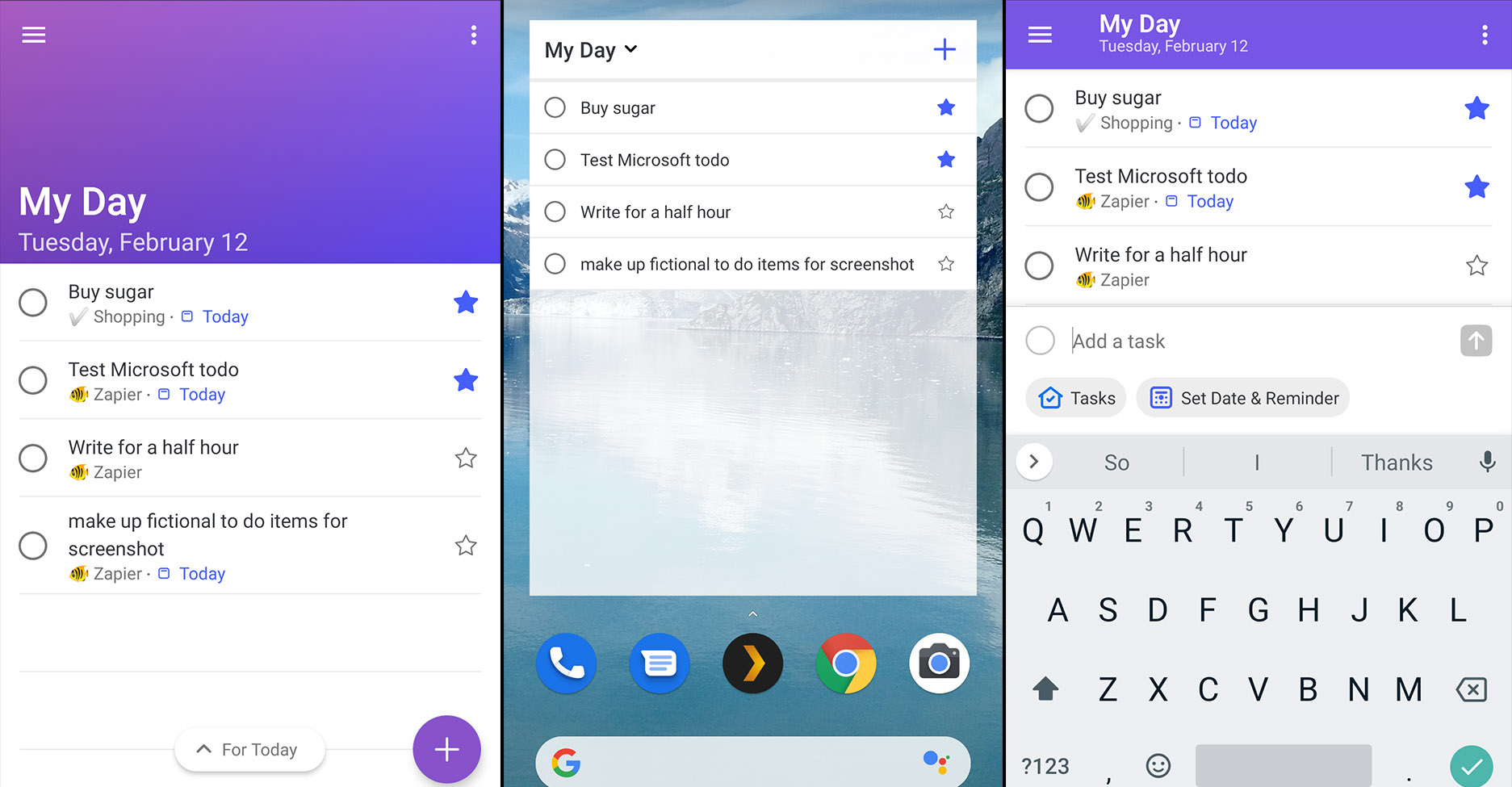
The 12 Best Android To Do List Apps Zapier
Everytime we create a new ToDo task (after we get the 1 code from the server) we push that new ToDo object into the array because we are going to print that list of items In Riot, we can loop the items adding each attribute to any tag Last, update to /client/tagtodojadeMy name is Kyle and I have been a full stack web developer since 15 I have a Computer Engineering degree, but am mostly selftaught when it comes to web development Because of this I am able to leverage both my formal education as well as my experience as a selftaught developer to create the most comprehensive and easy to understand courses available I also run the The following code sample shows how the todo list data is retrieved from local storage var data = JSONparse (localStoragegetItem ("todoData"));




A Simple Todo List In Vue Js With Localstorage




The Best Free To Do List Apps For Android And How To Make One Yourself
Image list UI designs usually take the form of a grid of images that share a similar pattern or set of attributes The images can have a uniform aspect ratio or they can be a variety of different sizes The latter is called a "quilted image list" and is used to display hierarchy among listRead more Collapse Reviews Review policy and info 45 1,051 total 5 4 3 2 1 Loading What's New 📱 Added app intro 👔 Minor UI improvements Read more Collapse Additional Let's Build a Todo List Todo lists are the most overused example for a good reason — they're fantastic practice I recommend this for any language or library you want to try out Ours will only do a few things Display todos in a nice Material Design fashion;




Todo List App Javascript By Example




6 Checklist To Do List Design Inspiration Snippets 3 ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
LobiList is a simple, powerful, ajaxenabled jQuery todo list management plugin that uses jQuery UI for drag and drop support and Bootstrap for list styles & action icons Basic usage 1 Load jQuery library, jQuery UI, Bootstrap and the jQuery LobiList plugin in the html document Learn the React basics by building a simple todo application You could be wondering what is so special about React;Explore Lloyd B's board "UI To Do List", followed by 760 people on See more ideas about ui design inspiration, todo list, app design




Develop Android To Do List App Android Project For Beginners Dataflair




How To Create A Simple Todo App Using Flutter
Simple Todo List in Angular Basic 'Todo list' that can be improved In input we are using twoways binding that means if the property will be changed in code or in UITodo List 480 inspirational designs, illustrations, and graphic elements from the world's best designers Shot Link View ToDo App UI ToDo App UI LikeIn the following sections, we'll build on top of this all the various pieces that make up the rest of our Todo List app Creating the Initial UI Right now, our app doesn't do a whole lot It doesn't look like much either We'll deal with the functionality in a little bit, but first let's get the various UI




Free Design Materials 25 Great To Do List App Ui Designs For Your Inspiration




Create Todo List With React Hooks Context Api React Ui And Firebase By Shai Ben Shimol Medium
This tutorial is a complementary reference which can be used in conjunction with this Todo app presentation to reference the source code stepbystep Note This tutorial is designed for Android Studio and not for Eclipse For building this in Eclipse, see this slide presentation Creating the Project First, we create a new Android project with minimum SDK 14 named SimpleTodo andReading State from the Store with useSelector# We know that we need to be able to show a list of todo items Let's start by creating a component that can read the list of todos from the store, loop over them, and show one component for each todo entry You should be familiar with React hooks like useState, which can be called in React function components to Overview These days, the ToDo list app has become one of the essential tools for most people to keep their daily life and work efficient That's also why the ToDo list app UI designs also become one of the most popular app designs for UI/UX designers




To Do List App Ui Kit Figma Resources Freebiesui




Jquery Todo List Plugins Jquery Script
60 Excellent To Do List App UI Designs by Henri — Designing To Do List Apps might seem like a simple task But in reality, many UI designers have challenges when figuring out how to engage users in using the app and how to bring some fun to their experience For inspiration, here are 60 To Do List App UI Designs to help you List UI designs integrate interactions, reduce cost, and load faster They simplify the user experience and provide more chances to increase sales We hope that these basics, examples, tools, design principles, and resources of list UI design can help you learn it better, and create an excellent user interface quickly Memorigi is one of the newer todo list apps It features a beautiful Material Design UI along with a bunch of other stuff The basic features include tasks and




6 Checklist To Do List Design Inspiration Snippets 3 ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀




52 Best To Do List Apps Of 21 For Personal Task Management Ntask
< todolist vbind todos = "todos" > < / todolist > The todos will now be available in the TodoList component as todos We will have to modify our TodoList component to access this data The TodoList component has to declare the properties it will accept when using it We do this by adding a property to the component class export default During the past months, I have been learning and writing about Dynamic Data and how we can use it to handle our collections in a reactive way In this article, I will show you a full sample of how to use the Reactive UI framework in Xamarin Forms by creating a ToDo List "ReactiveUI is a Framework that gives you the power to build reactive, testable, and composable UI Building a simple Todo list means we won't be able to keep track of the todos once we refresh the page So, it is not a perfect solution but a good start We will learn to build an advanced Todo App which would involve Redux and a server but for now, we would like to keep things simple We would build a simple working React app with some styling




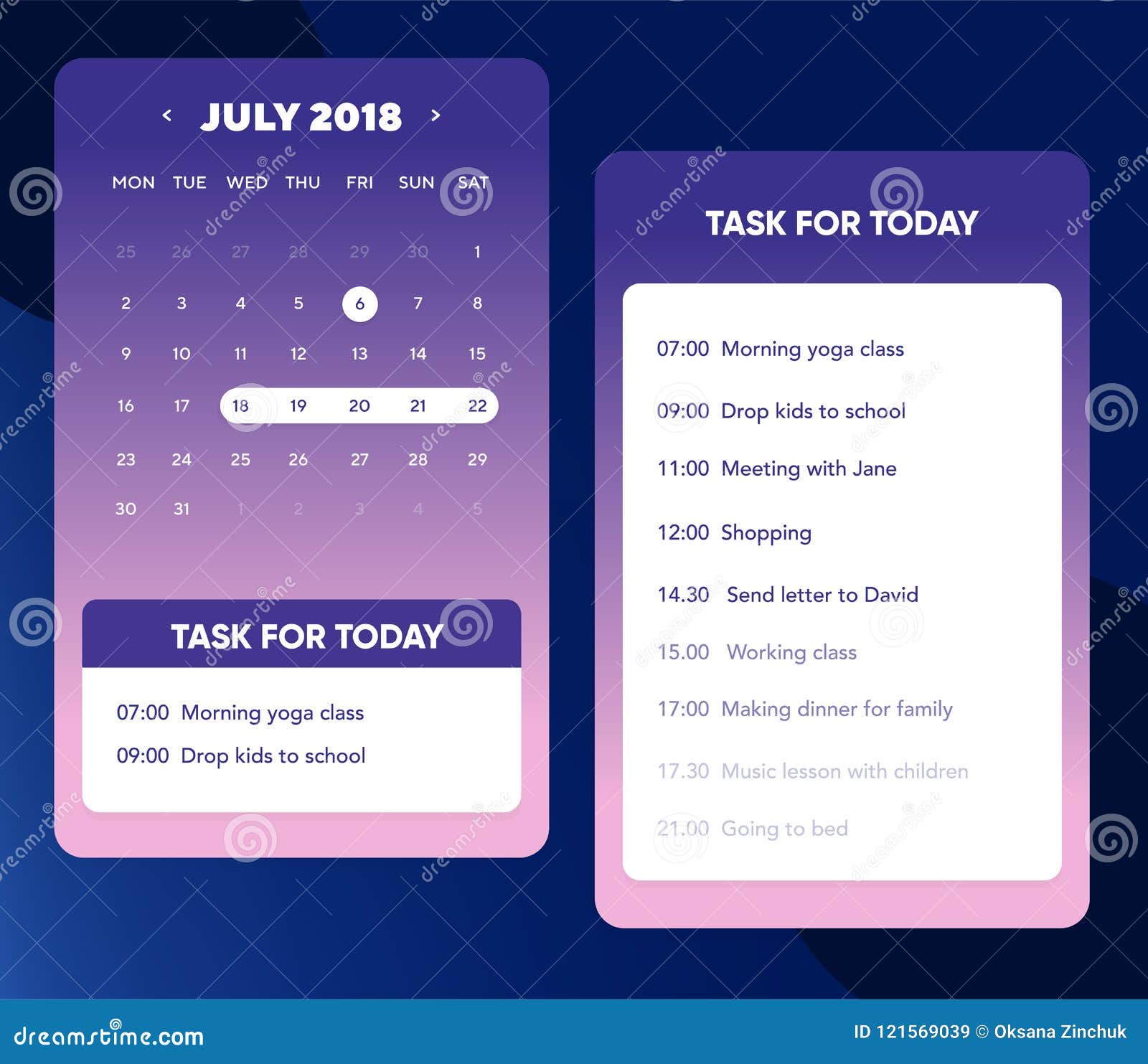
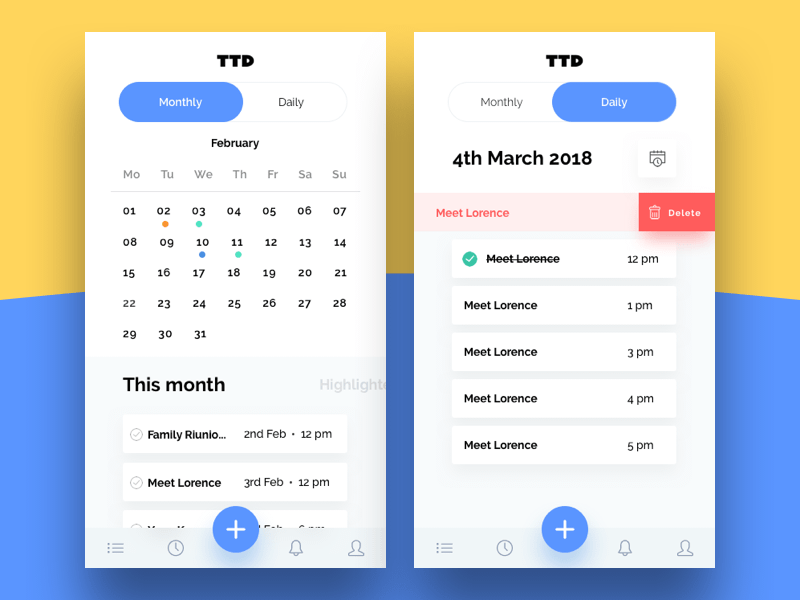
Calendar Ui Element Calendar App With To Do List And Tasks Ui Ux Design For Mobile Phone Stock Vector Illustration Of Element Chat




Todo List
Simple ToDo List Newer Older by Facundo Gonzalez No comment yet Tweet Previous Next Similar DesignsSetup Here are the GitHub andThe React UI Components We have implemented our React UI components as follows TodoApp is the entry component for our app It renders the header, the AddTodo, TodoList, and VisibilityFilters components AddTodo is the component




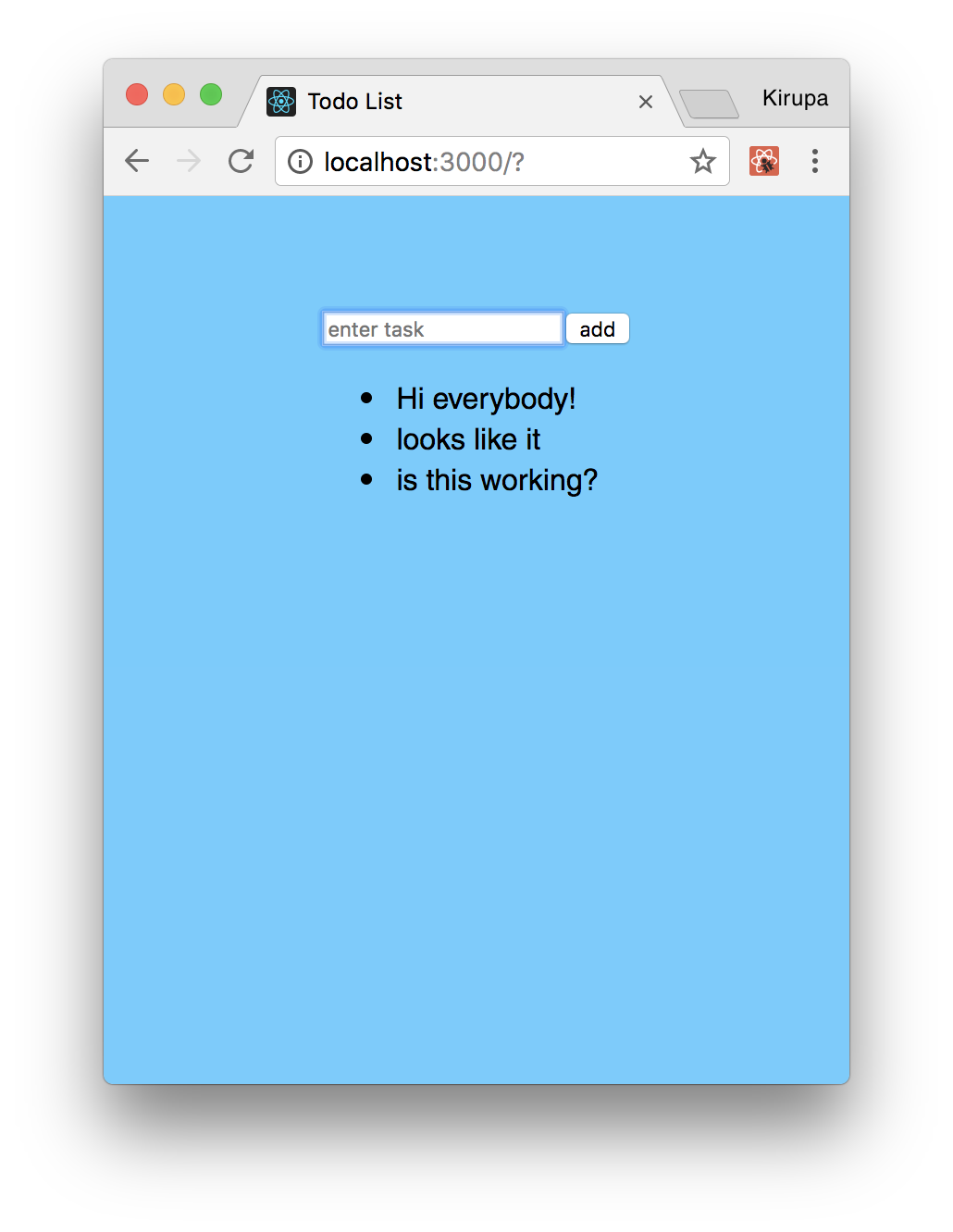
Building An Awesome Todo List App In React Kirupa




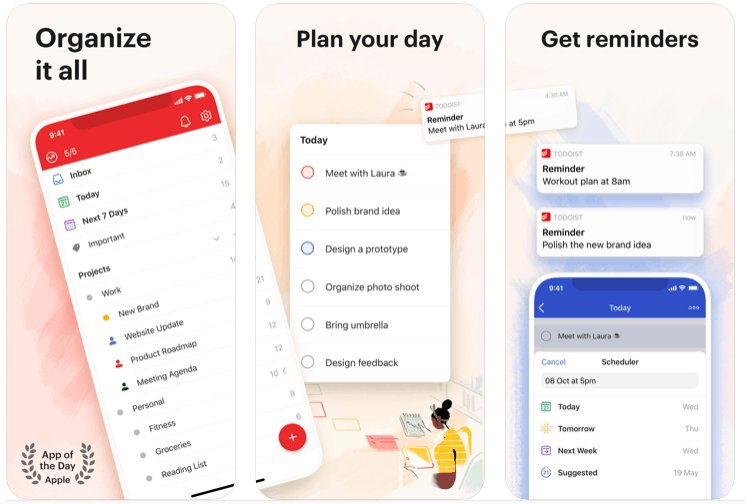
Todoist The To Do List To Organize Work Life
If you understand the basic concept in React and Redux All you need to focus are Action, Reducers, Store, and Components In this project is about creating a React and Redux Todo List app creating Refactoring TodoListis working, but todo_listdart is kinda messy and hard to read The most complex method is _addTodo, so let's start with rewriting itIt seems like we can move the AlertDialog to a separate widget, but we can't do this right now, as we rely on setState from parent widget Instead we can pass a freshly created todo to a NavigatorpopYes No Reply Delete Mark as spam or abuse Load more replies Anjaneth Suarez Very clean and convenient Also very easy to




Simple To Do List App With Jquery And Bootstrap 3 Free Jquery Plugins




Todo List Inspiration List Design Mobile Design App Design
todoliststarterfiles/ node_modules/ public/ faviconico indexhtml manifestjson src/ components/ Appjs images/ styles/ Apptestjs indexcss pacakgejson READMEmd yarnlock If you go into the public folder and open the indexhtml file you can see the div with id 'root' is where behind the scenes Create React App has configured WebpackA fast, simple, and efficient todotxtcompatible task list for Ubuntu, by Zach Burnham QTodoTxt2 A fast, crossplatform todotxt GUI written in Python, by Matthieu Nantern jdotxt An opensource, Javabased client for Windows, Mac OS X and Linux, by Christian M Schmid otodo Simple but powerfull TUI for todotxt by Ondrej Novy Effitask This is the second article in the Fluent UI React series In this article, we will be creating a simple Todo application using React JS and Fluent UI React library We will be exploring so many Fluent UI components like Stack, Dialog, etc So let's grab a cup of coffee and start coding




60 Excellent To Do List App Ui Designs Bashooka




Todo List Designs Themes Templates And Downloadable Graphic Elements On Dribbble
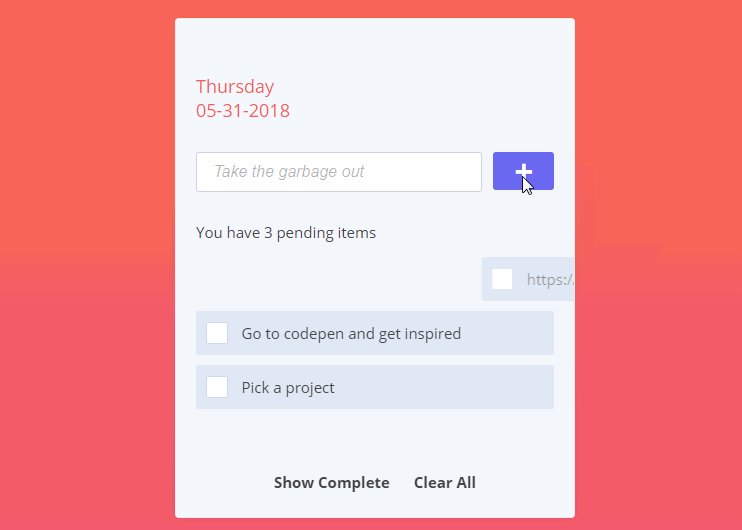
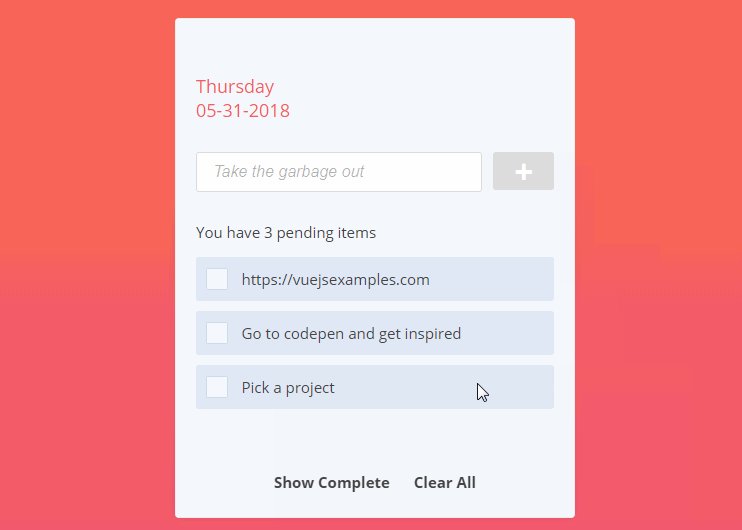
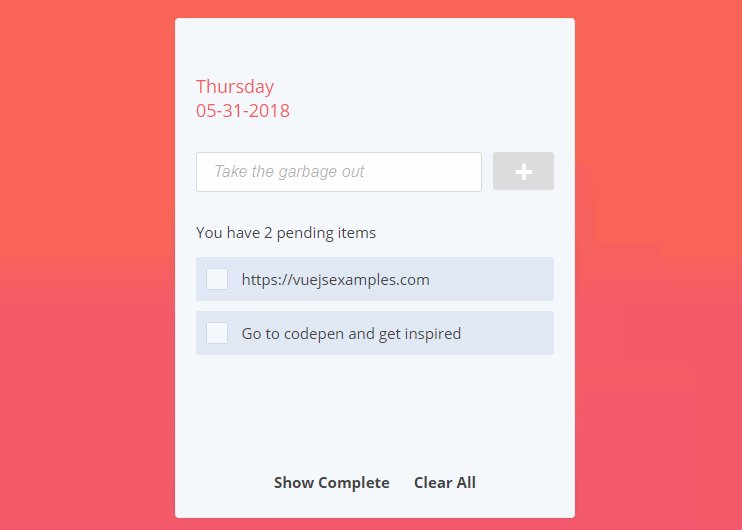
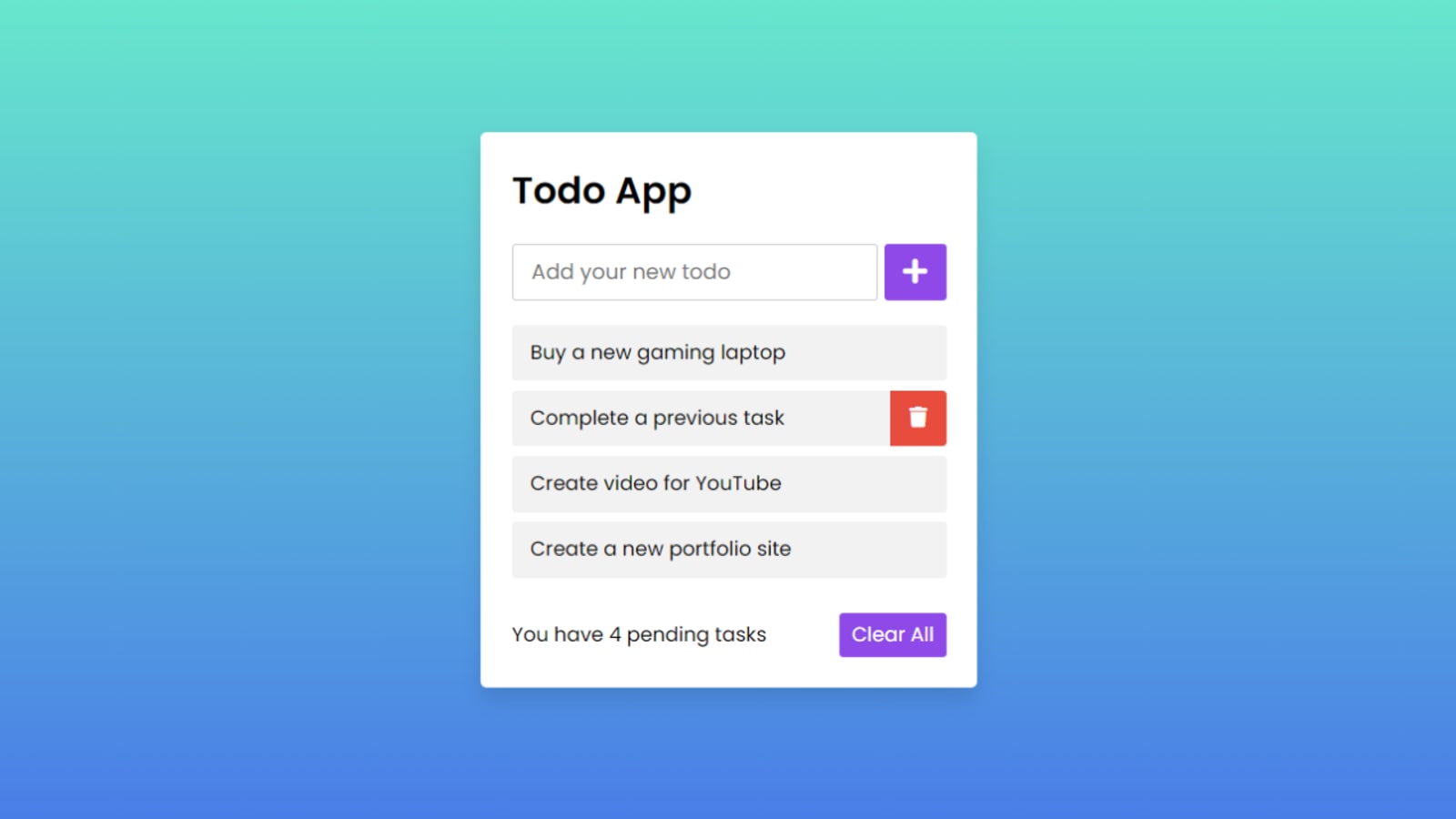
Install OOUI For a new tutorial project, create a project folder and access it mkdir oouitutorial cd oouitutorial Then run npm init You can just skip the questions asked during the init process by pressing "enter", to say 'yes' to the default configuration (unless you wish to customize your packagejson, in which case go ahead and As you may know, A todo list is a list of tasks you need to complete or things that you want to do and in our design Todo List App, at first, there is a contentbox that holds only the input field with some buttons and text Simple Todo List App PHP Working ChatBot Design Working Pagination UI DesignEnroll My Course Next Level CSS Animation and Hover Effectshttps//wwwudemycom/course/csshoveranimationeffectsfrombeginnerstoexpert/?referralCode=




Todo List App Using Html Css Javascript Dev Community




Todo List App Concept Freebie Download Sketch Resource Sketch Repo
We'll be using various Material UI components like List, Dialog, Icons, Button, Input etc to create nice looking layout To keep our application simple, we'll have everything in the Appjs functional component using Hooks and methods But you can have separate components for Todo input, List and Dialog modal to update A todo app touches on all the important parts of building any datadriven app, including the Create, Read, Update and Delete (CRUD) operationsIn this story I'll be building a todo app with one of the most popular mobile frameworks, React Native I'll be using ReactiveSearch Native, an opensource library which provides React Native UI components and simplifies A simple Model View — a Todo List To demonstrate how to use the ModelViews in practise, we'll put together a very simple implementation of a desktop Todo List This will consist of a QListView for the list of items, a QLineEdit to enter new items, and a set of buttons to add, delete, or mark items as done The UI




Simple Reactjs Todo List Css Codelab




Todo List Inspiration Website Header Design Todo List Web Design
Taskist Taskist is a ToDo List app for Task Management inspired by the design below The app Apps A Simple To do app design in Flutter to keep track of your task on daily basisSimple ToDo is still in active development, so if you have some problems, bugs or suggestions — please, contact me by Email Any feedback is appreciated! cd ToDoList reactnative runios Below is the first screen that we'll start from If you focus on the simulator and click "⌘,d", you'll see these options In the code, you'll find two files indexandroidjs and indexiosjs They both have almost the same code, so we'll create a file app/indexjs and reference it from both




Free Design Materials 25 Great To Do List App Ui Designs For Your Inspiration




Ui To Do List
DailyUI #41 Simple ToDo List app application dailyui mobile todo app todolist ui uidesign userinterface ux View all tags Posted on 1,775 5 21 2 View feedback Tomi Lukan More by Tomi Lukan View profile Like Link to Tomi Lukan's profile' View comments 2 1 Include the jQuery Javascript library and jQuery todolist plugin's script on your web page 2 Include the jQuery UI library and a jQuery UI theme to style the todo list 3 Create an empty container for the todo list 4 The Javascript to generate a simple todo list with predefined data using JS array object 5




Collect Ui Daily Inspiration Collected From Daily Ui Archive And Beyond Based On Dribbble Shots Hand Picked Updating Daily




Building A Todo App Using React Redux And Material Ui By Aiska Basnet Wesionaryteam Medium




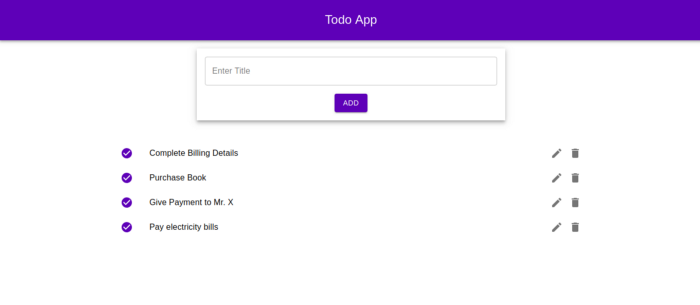
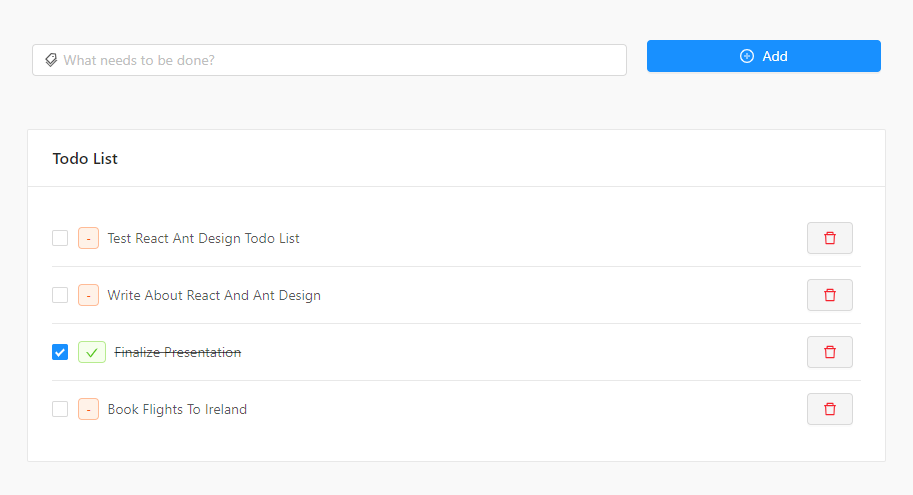
A Simple Todo List App Built With React And Antd




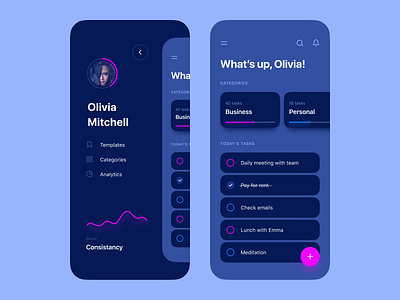
Todo App Navigation By Abhinav On Dribbble




Top 14 Best To Do Manager Built With Flutter




60 Excellent To Do List App Ui Designs Bashooka




60 Excellent To Do List App Ui Designs Bashooka




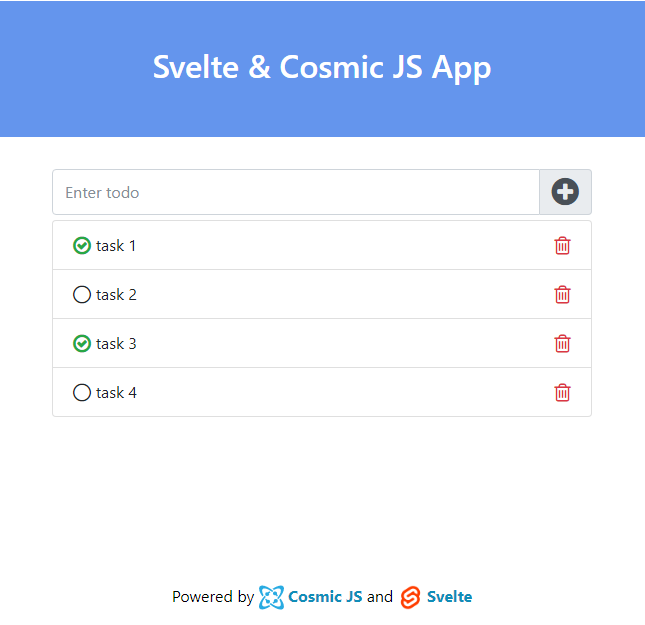
Build A Simple Todo App Using Svelte And Cosmic Js By Sumit Kharche The Startup Medium



Github Uwappdev Swiftui Todolist A Simple Todo List App Written In Swift And Swiftui Using Userdefaults As Backing Storage For Local Hack Day Build 19 At The University Of Washington




Simple Flexbox Todo List With Vuejs Css Codelab




The Best To Do List App For Desktop Any Do




Stuck With To Do List I Created A New App For Myself A Ux Case Study By Anh Nguyen Tuan Ux Collective




Simple To Do List Psd Freebiesbug




Collect Ui Daily Inspiration Collected From Daily Ui Archive And Beyond Based On Dribbble Shots Hand Picked Updating Daily




Simple Todo List App Uplabs




Create A Simple Flutter Firebase Crud Todolist App From Scratch Youtube




Collect Ui Daily Inspiration Collected From Daily Ui Archive And Beyond Based On Dribbble Shots Hand Picked Updating Daily




Daily Ui Day 042 Todo List Youtube




60 Excellent To Do List App Ui Designs Bashooka



Simple To Do List Uicloud




Free Todo List Task Management Figma Screen




Aking To Do List App Free Ui Kit Uistore Design




Build A Simple Todo App With React By Wilstaley Javascript In Plain English




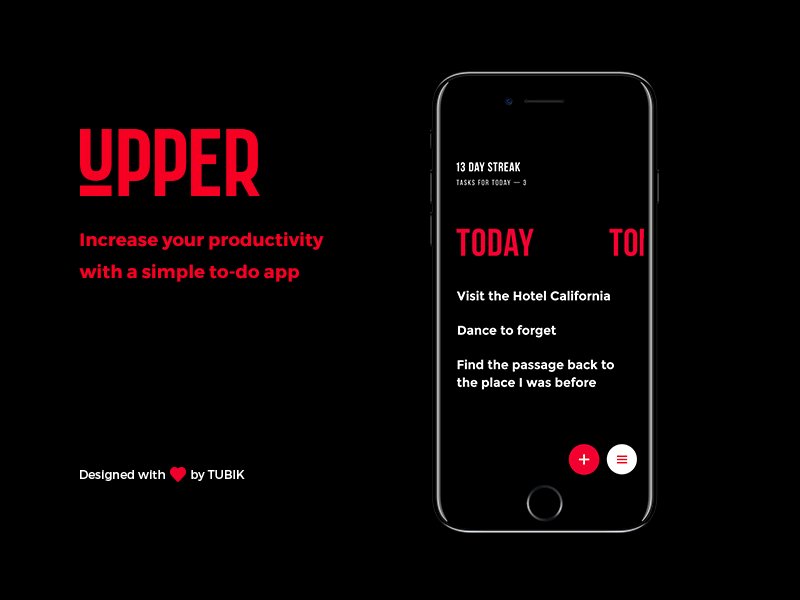
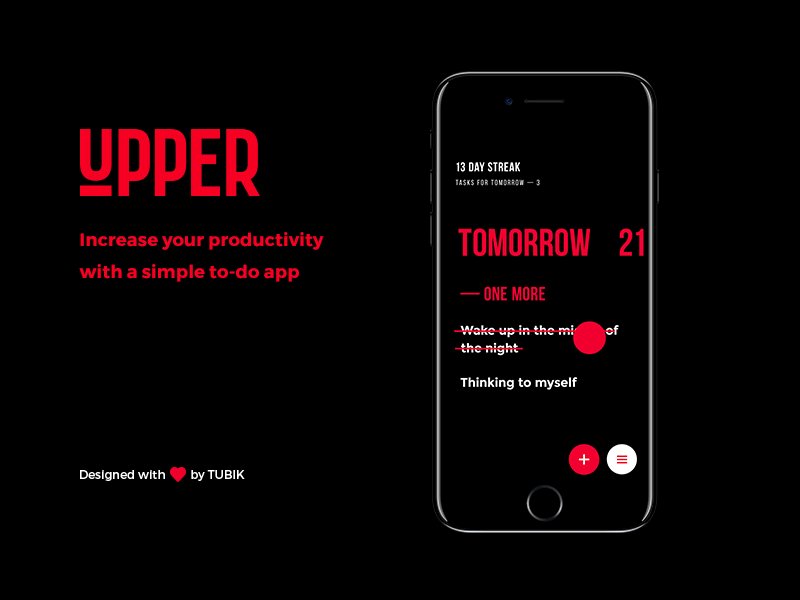
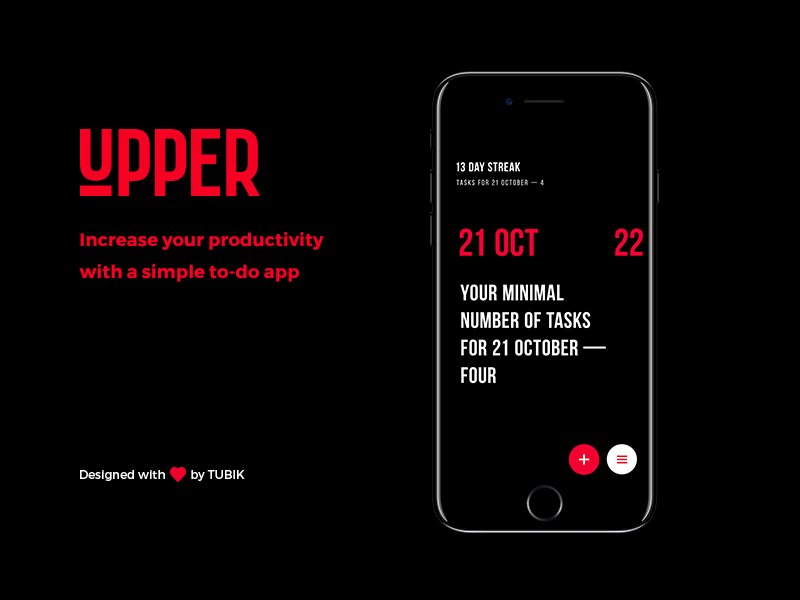
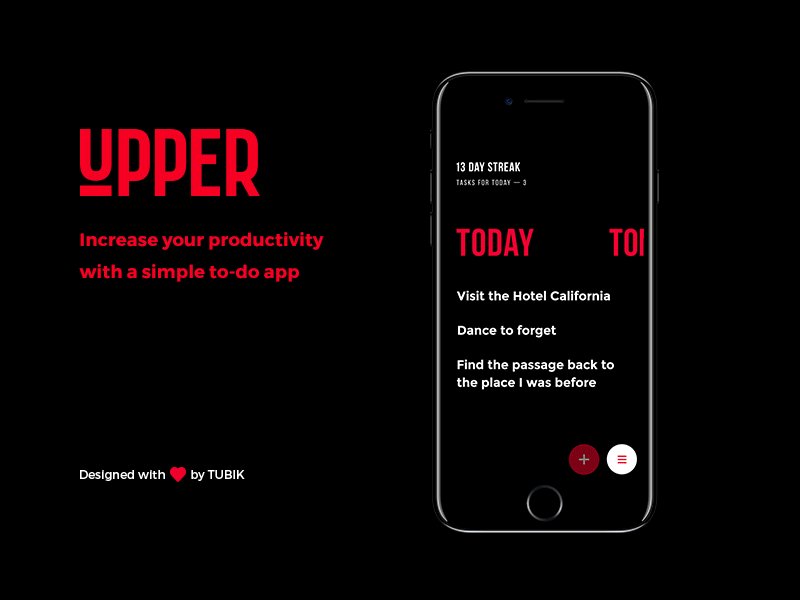
Case Study Upper App Ui Design For To Do List




Free Design Materials 25 Great To Do List App Ui Designs For Your Inspiration




Dailyui 41 Simple Todo List By Tomi Lukan On Dribbble



Q Tbn And9gcrmh9bgu wq5xf5jwfnpwng B2blpgn5vjbssdoimaln4 Nrx Usqp Cau




Todo List App Concept Freebie Download Sketch Resource Sketch Repo




Top 15 Best To Do List Apps 21 Free And Paid




60 Excellent To Do List App Ui Designs Bashooka




Case Study Upper App Ui Design For To Do List




List Ui Design Principles And Examples Justinmind




Case Study A Simple Todo App I Was Recently Fortunate To Be Able To By Ann Chichi Medium




Todo List Inspiration Via Muzli By Muzli Muzli Design Inspiration



1




Collect Ui Daily Inspiration Collected From Daily Ui Archive And Beyond Based On Dribbble Shots Hand Picked Updating Daily




Best Todo List Apps Of 21 For Your Task Management




13 Best To Do List Apps To Simplify Task Management Appy Pie




6 Checklist To Do List Design Inspiration Snippets 3 ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀




Abp Framework Open Source Web Application Framework




Collect Ui Daily Inspiration Collected From Daily Ui Archive And Beyond Based On Dribbble Shots Hand Picked Updating Daily




To Do List Psd Free Psd Download 424 Free Psd For Commercial Use Format Psd




A Simple Todo List Vue Application




Todo Design By Akhtem Dribbble




15 Best To Do List Apps For Linux Desktop 21




Aking Todo List App Free Ui Kit Theme Ui




Simple Todo List With Vue Js Vue Js Feed




To Do List App Sketch Freebie Download Free Resource For Sketch Sketch App Sources




Build A Simple Todo App With React By Wilstaley Javascript In Plain English




Todoist The To Do List To Organize Work Life




Todo Ly Simple Todo List




Todo List Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Top 12 Best To Do List Apps To Simplify Your Task Management In 21




Simple Todo List Plugin With Jquery And Jquery Ui Todolist Free Jquery Plugins




Making A Simple Todo App Using Bulma




Best To Do List Apps To Keep You On Track In 21




52 Best To Do List Apps Of 21 For Personal Task Management Ntask




Todo List Designs Themes Templates And Downloadable Graphic Elements On Dribbble




4 Simple Todo Design App With Flutter Fluttercore




Todo List Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Free Design Materials 25 Great To Do List App Ui Designs For Your Inspiration




60 Excellent To Do List App Ui Designs Bashooka




Deploy Your First To Do List Application Dev Community




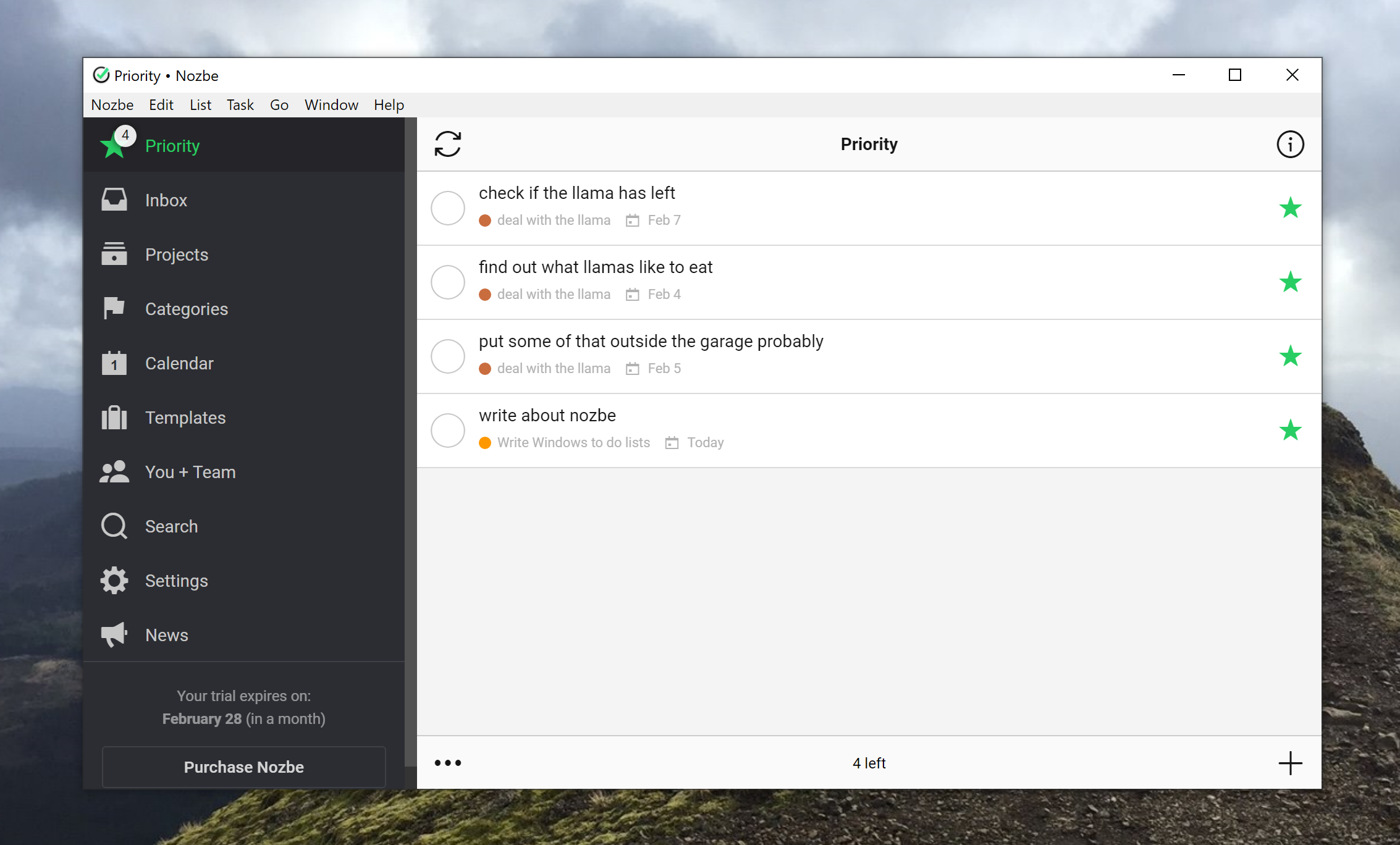
The 7 Best To Do List Apps For Windows Zapier




Todo List Ui Ux Lightroom Everywhere




Simple Todolist Phuluang Hanpipat S Portfolio Ui Ux Web Design And Creative




Daily Ui Todo List By Olga Chernenka Design Drips



1



1




Todo List Inspiration Via Muzli By Muzli Muzli Design Inspiration




Best Todo List Apps Of 21 For Your Task Management




The 12 Best Android To Do List Apps Zapier




The 14 Best To Do List Apps In 21 Clickup Blog




Todo List Inspiration Via Muzli By Muzli Muzli Design Inspiration


コメント
コメントを投稿